Describe Keyword in Angular Unit Testing
Describemy beverage testis delicious expectmyBeveragedelicioustoBeTruthy. DescribeUnit testing great quotes function var compile rootScope.

Angular Unit Testing Why And How To Unit Test Angular Applications
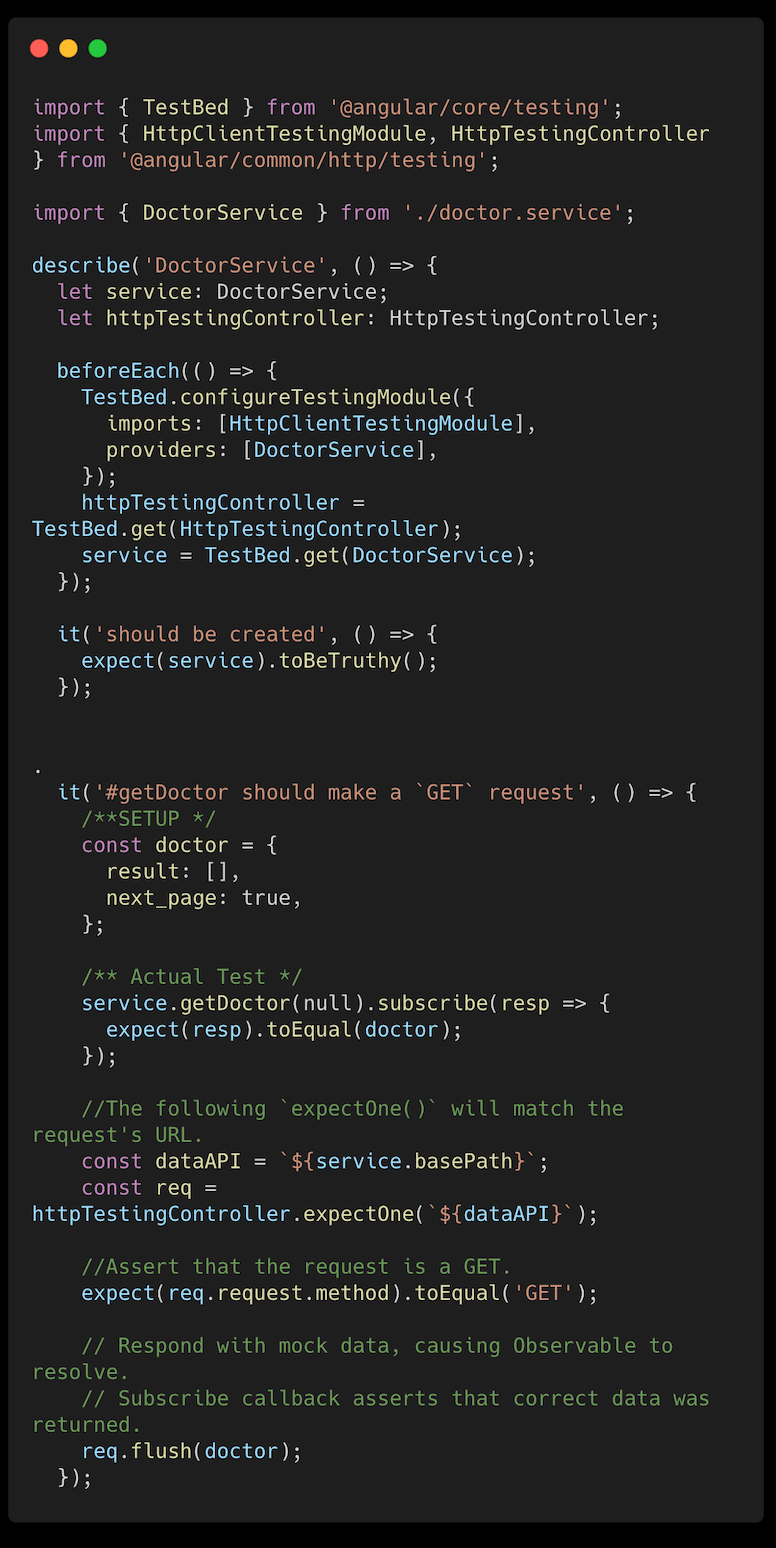
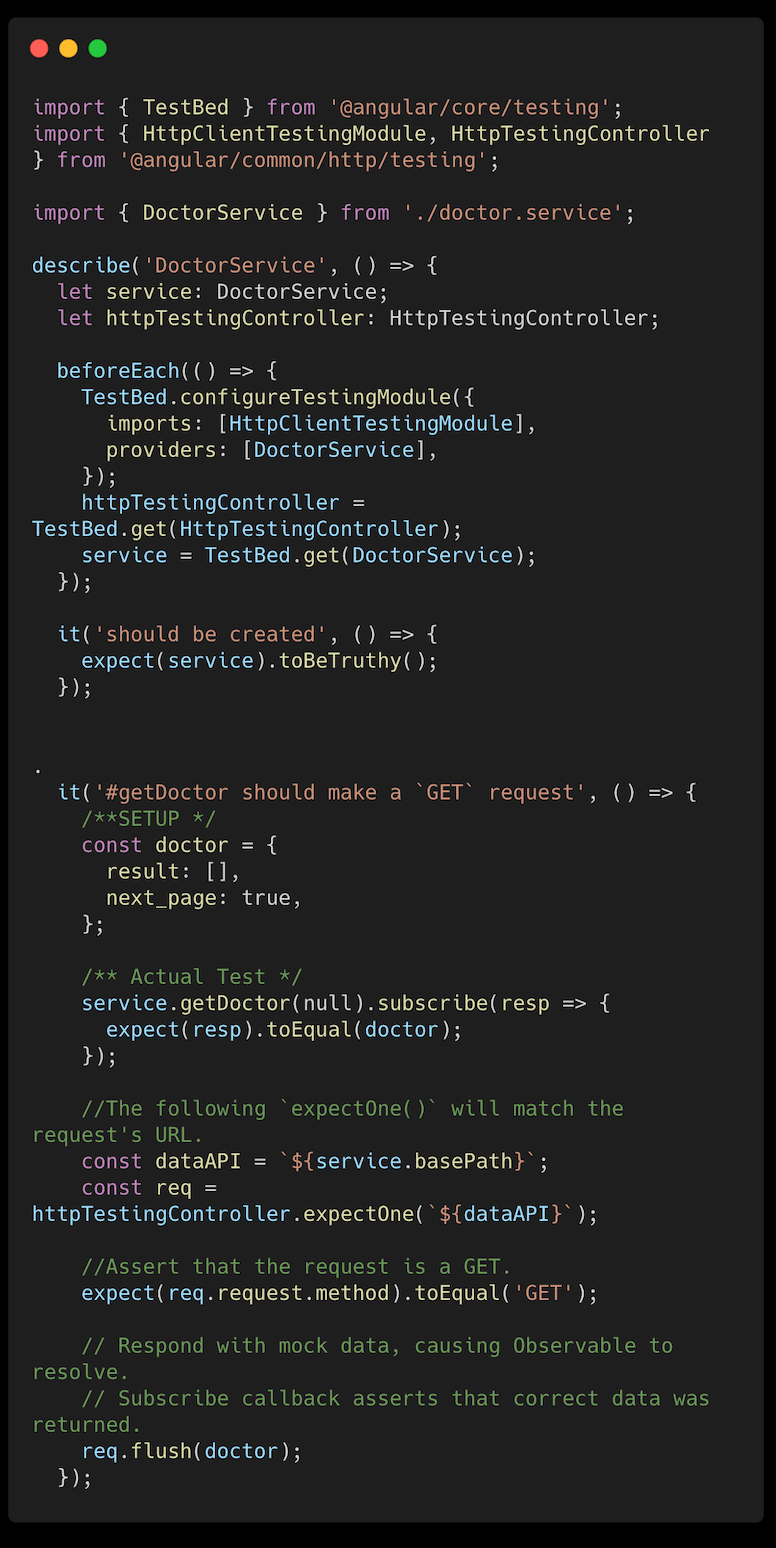
BeforeEach is used to initialize and declareall the dependencies and instances required for testcases defined in it methods.

. It contains beforeeach and it methods. Testing a simple class. A component unlike all other parts of an Angular application combines an HTML template and a TypeScript class.
We test it on a new it function. We will write unit tests for this service particularly. To check if karma is working create a file called Samplejs put in the below code and place it in the test directory.
The component truly is the. TestBed is a powerful unit testing tool provided by angular and it is initialized in this file. To begin with let me take an example of a class having a method involving.
Testjs describeHello world function itsays hello function expecthelloWorldtoEqualHello world. Unit Testing and Mocking Child Components. Testis not sour.
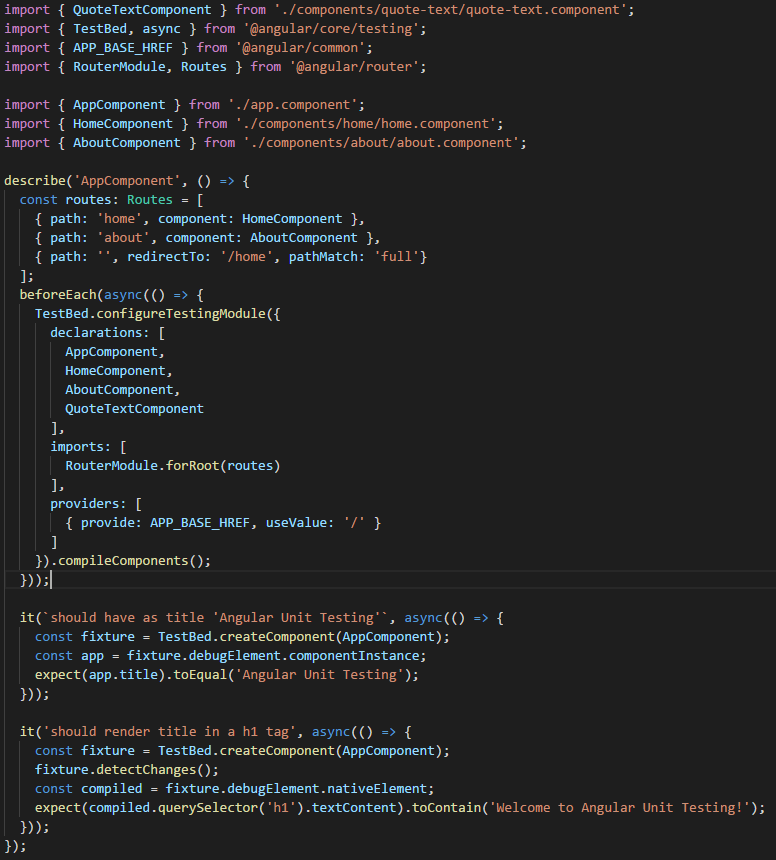
In the HeroesComponent notice that we have the child component the app-hero we dont want to test our live hero component in this unit test. Execute the following command in the root folder to run the unit tests. The app also comes ready to go with an E2E testing folder.
Each new project in Angular comes with. Const str val. DescribePostComponent The second argument here is a function that.
You can also use beforeAll and afterAll and these run once before or after all tests. Describe addition function earlier test hidden it should be able to sum a number with 0 function var. Learn the right tools and processes that are being used in unit testing that allow developers to predictably assert functionality throughout their application that will radically improve the.
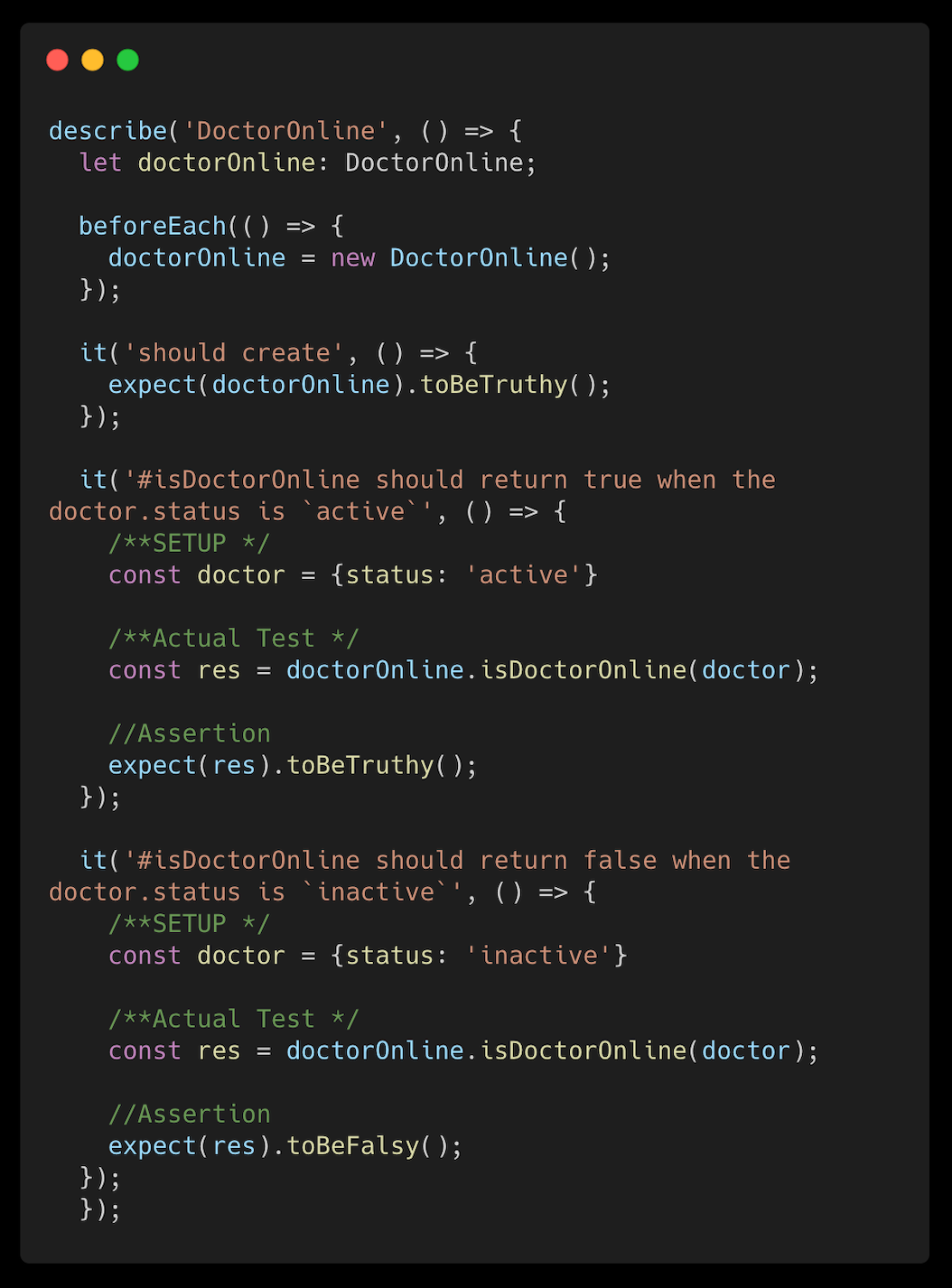
We can also do the inverse of each of those. Describe is a keyword from the jasmine framework It is to specify logical separation for telling grouping of test cases. Load the myApp module which contains the directive beforeEachmodulemyApp.
Store references to. In Angular unit testing is easy to start but difficult to master. How to Run Unit Test.
The tests folder will contain all of the unit tests. Some Angular building blocks such as pipes and services. Const includedInArray stringArrayContainsPartialStringMatch arr str.
Unit testing In this chapter I describe the tools that Angular provides for unit testing components and directives. Breakdown of Angular Testing. Const myBeverage delicious.
Unit Testing a class is the simplest of all. Jasmine is a very popular JavaScript behavior-driven development In BDD you write tests before writing actual code framework for unit testing. Whether these are unit tests integration or e2e tests.
This will be a series of articles based on writing unit tests for Angular and some of its core concepts. Please create a new spec file messageservicespects and paste in the below code. Scriptjs function helloWorld return Hello world.
Basics of testing components. Finally karma loads all the test files of the application matching their names against a. You test an assertion in Jasmine with expect and using a matcher like toBeDefined.
In case you are developing web apps using Spring and Angular check out. So here we are creating Instance. We can describe our test like this I will not focus on beforeEach sections with dependencies.

Angularjs Unit Testing Karma Jasmine Tutorial

Angular Unit Testing Why And How To Unit Test Angular Applications

Angular Unit Testing Jasmine Karma Step By Step By Santiago Garcia Da Rosa The Startup Medium

Angular Unit Testing Why And How To Unit Test Angular Applications
No comments for "Describe Keyword in Angular Unit Testing"
Post a Comment